欢迎来到 TypeScript 学习之旅!无论是刚接触 TypeScript 的新手,还是有一定基础的的开发者,这份指南都将引导你从基础知识到高级应用,逐步掌握这门强大的编程语言。
一、基础入门:初识 TypeScript 和环境搭建
1.1 什么是 TypeScript?
TypeScript 是一种由微软开发的开源静态类型检查的编程语言,它是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也都是有效的 TypeScript 代码。
1.2 安装 TypeScript
- 安装 Node.js:访问 Node.js 官网 下载并安装适合操作系统的 Node.js 版本。
- 安装 TypeScript:打开终端或命令行界面,运行
npm install -g typescript安装 TypeScript。
1.3 编写并运行第一个 TypeScript 文件
创建一个 .ts 文件,比如 hello.ts,输入以下代码:
// hello.ts
console.log("Hello, TypeScript!");然后运行 tsc hello.ts 编译 TypeScript 文件,生成的 hello.js 文件可以在 Node.js 中运行。
二、数据类型与变量
2.1 类型注解与变量声明
TypeScript 提供了多种数据类型,包括基本类型如 number、string、boolean,以及复杂类型如 any、unknown。通过类型注解,可以为变量、函数参数和返回值指定类型,这有助于在开发过程中捕捉潜在的类型错误。
// 定义一个数字类型的变量
let num: number = 10;
// 字符串类型的变量
let str: string = "Hello";
// 布尔类型的变量
let bool: boolean = true;
// null 类型的变量
let none: null = null;
// undefined 类型的变量
let undef: undefined = undefined;
// any 类型的变量,表示可以是任何类型,但在现代 TypeScript 使用中应尽量避免
let anyVar: any = "This can be anything";
// unknown 类型,比 any 更安全,用于未知的类型,需要显式类型断言才能访问其属性
let unknownVar: unknown = 42;
// 使用类型断言访问 unknown 变量的属性
if (typeof unknownVar === "string") {
console.log(unknownVar.toUpperCase());
}三、函数与接口
3.1 函数类型
在 TypeScript 中,函数可以拥有明确的参数类型和返回值类型。这不仅提高了代码的可读性和可维护性,还使得编辑器和 IDE 能够提供更好的代码提示和补全功能。
// 函数定义,参数和返回值都有类型
function greet(name: string): string {
return `Hello, ${name}!`; // 返回值类型为字符串
}
// 调用函数
console.log(greet("Alice")); // 输出: Hello, Alice!3.2 接口
接口(Interfaces)是 TypeScript 强大的类型系统的一部分,用于描述对象的形状。它们允许定义具有特定属性和方法的对象模板,这有助于确保对象实例的结构符合预期。
// 定义一个接口,描述了一个具有 name 和 age 属性的对象
interface Person {
name: string;
age: number;
}
// 创建一个符合 Person 接口的对象
const alice: Person = {
name: "Alice",
age: 30,
};
// 函数接收 Person 类型的参数
function printPerson(p: Person) {
console.log(`Name: ${p.name}, Age: ${p.age}`);
}
// 调用函数
printPerson(alice); // 输出: Name: Alice, Age: 30四、类与模块
4.1 面向对象编程
TypeScript 支持面向对象编程(OOP)的特性,如类、继承和多态。通过类,可以定义具有属性和方法的对象蓝图,而继承则允许创建一个类来扩展另一个类的功能。
// 定义一个基类 Animal
class Animal {
name: string;
// 构造函数,初始化 name 属性
constructor(name: string) {
this.name = name;
}
// 抽象方法,子类必须实现
speak(): void {
console.log(`${this.name} makes a noise.`);
}
}
// 继承 Animal 类的 Dog 类
class Dog extends Animal {
// 重写父类的 speak 方法
speak(): void {
console.log(`${this.name} barks.`);
}
}
// 创建 Dog 实例
const myDog = new Dog("Rufus");
// 调用 speak 方法
myDog.speak(); // 输出: Rufus barks.4.2 模块化
模块化是现代编程的关键组成部分,TypeScript 支持 ES6 模块语法,允许将代码分割成多个文件,每个文件可以导出和导入功能,从而提高代码的组织性和可重用性。
// animal.ts
export class Animal {
name: string;
constructor(name: string) {
this.name = name;
}
speak(): void {
console.log(`${this.name} makes a noise.`);
}
}
// dog.ts
import { Animal } from './animal';
export class Dog extends Animal {
speak(): void {
console.log(`${this.name} barks.`);
}
}
// app.ts
import { Dog } from './dog';
const myDog = new Dog("Buddy");
myDog.speak(); // 输出: Buddy barks.五、高级类型
5.1 泛型
泛型是 TypeScript 中一个强大的特性,它允许创建可以处理不同数据类型的函数、类和接口。泛型通过使用类型参数(通常命名为 T)来实现,这样就可以在运行时确定具体的类型。
// 泛型函数,T 是类型参数
function identity<T>(arg: T): T {
return arg;
}
// 调用泛型函数,指定类型参数为 string
let output = identity<string>("myString");
console.log(output); // 输出: myString5.2 联合类型与交叉类型
联合类型(Union Types)和交叉类型(Intersection Types)是 TypeScript 提供的两种用于组合类型的方式。联合类型表示一个值可能是几种类型之一,而交叉类型则表示一个值同时具有几种类型的特征。
// 定义两个接口
interface Bird {
fly(): void;
}
interface Fish {
swim(): void;
}
// 联合类型,表示 Bird 或 Fish 类型
function move(animal: Bird | Fish) {
if ('fly' in animal) {
animal.fly();
}
if ('swim' in animal) {
animal.swim();
}
}
// 交叉类型,同时具有 Bird 和 Fish 的所有属性
type BirdAndFish = Bird & Fish;
// 使用交叉类型
function moveTogether(animal: BirdAndFish) {
animal.fly(); // 需要有 fly 方法
animal.swim(); // 需要有 swim 方法
}六、装饰器与元编程
6.1 装饰器
装饰器是一种特殊类型的声明,可以应用于类、方法、属性或参数,用于修改类的行为或添加额外的功能。它们是 TypeScript 的一个实验性特性,可以用于诸如自动实现接口或注入依赖等场景。
// 装饰器工厂,接受一个可选的参数
function readonly(target: any, propertyKey: string, descriptor: PropertyDescriptor) {
descriptor.writable = false;
}
// 应用装饰器到类属性
class MyClass {
@readonly
myProp: number = 10;
}
// 尝试修改被 readonly 装饰器修饰的属性,会抛出错误
const myClassInstance = new MyClass();
// myClassInstance.myProp = 20; // 报错:Cannot assign to 'myProp' because it is a read-only property.6.2 类型元数据和反射 API
类型元数据(Type Metadata)是指存储在运行时环境中关于类型的信息。在 JavaScript 中,由于其动态类型的特点,这种信息通常在编译时丢失。然而,TypeScript 编译器可以生成类型元数据,这样在运行时就能访问到类型信息。
TypeScript 使用 @__PURE__ 标记来指示某些函数或表达式在类型元数据中应该被忽略。这在生成类型元数据时非常有用,因为可以选择性地排除某些不需要的部分。
反射 API(Reflection API)是一组允许查询和修改运行时类型结构的 API。在 TypeScript 中,可以使用反射 API 来检查类的属性、方法和构造函数等。这对于需要动态处理类结构或在运行时进行类型检查的场景非常有用。
6.3 动态元编程
动态元编程是指在运行时生成或修改代码的过程。在 TypeScript 中,动态元编程通常涉及到使用装饰器和反射 API。例如,可以创建一个装饰器来动态地添加或修改类的方法,或者使用反射 API 来根据类的元数据动态生成新的类实例。
下面是一个使用装饰器和反射 API 的简单例子,假设我们有一个装饰器,用于验证类的属性是否符合某种模式:
import 'reflect-metadata';
// 使用 Reflect.metadata 注册装饰器
function ValidateEmail(target: any, propertyKey: string) {
let value = target[propertyKey];
const getter = function() {
return value;
};
const setter = function(newVal: string) {
if (newVal.match(/^\S+@\S+\.\S+$/) !== null) {
value = newVal;
} else {
throw new Error('Invalid email format');
}
};
delete target[propertyKey];
Object.defineProperty(target, propertyKey, {
get: getter,
set: setter,
enumerable: true,
configurable: true
});
}
class User {
@ValidateEmail
email!: string;
constructor(email: string) {
this.email = email;
}
}
const user = new User('test@example.com');
// user.email = 'invalid-email'; // 这将抛出错误,因为 email 不符合正则表达式的模式在这个例子中,@ValidateEmail 装饰器会在运行时修改 User 类的 email 属性的 setter 方法,以确保传入的值符合电子邮件的格式。这是元编程的一个典型应用场景,它展示了如何在运行时动态地修改类的行为。
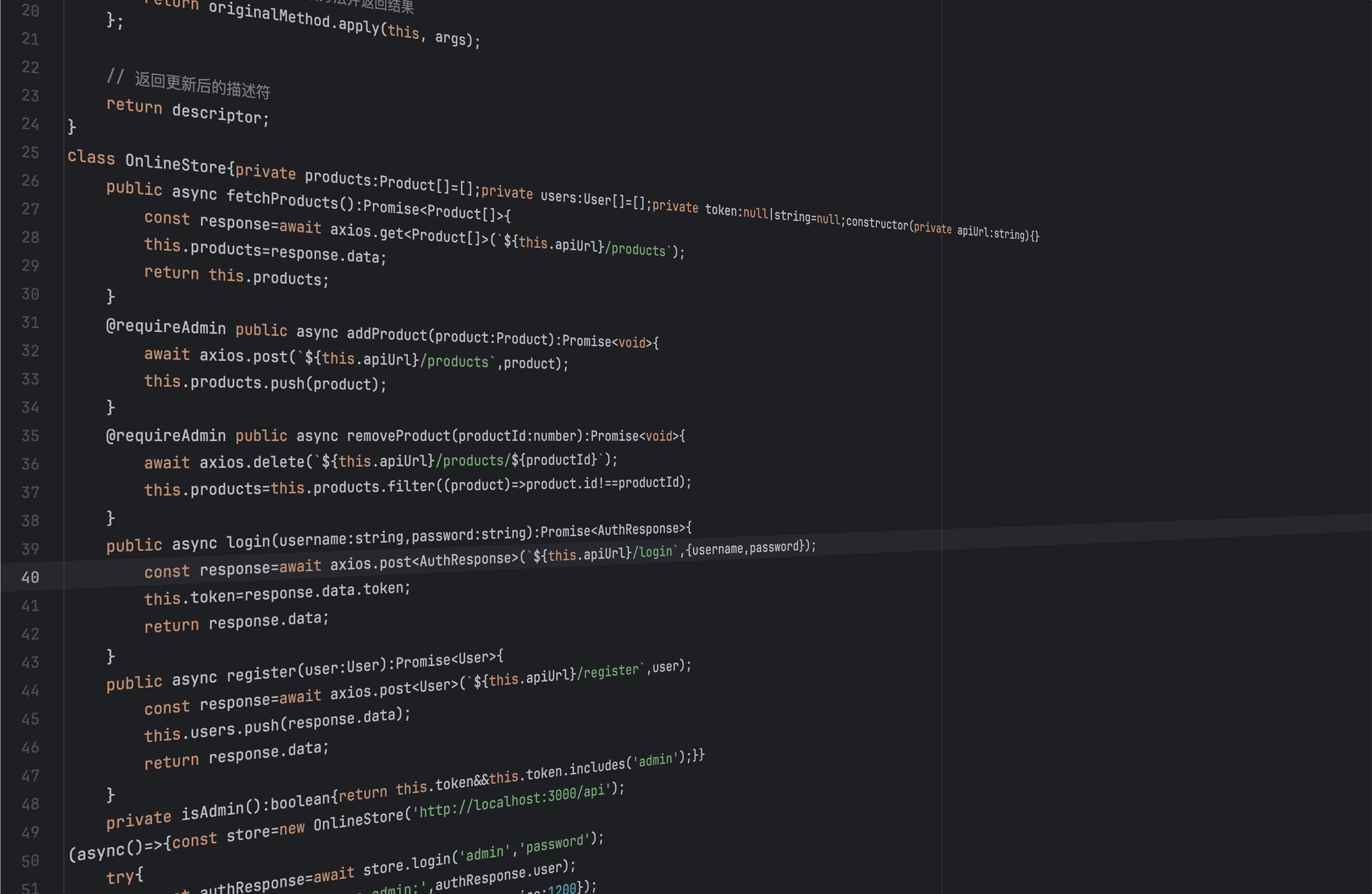
七、项目实践
在深入理解了元编程的概念之后,接下来可以开始着手将所学应用到实际项目中,尝试在自己的项目中加入装饰器、类型元数据和反射 API 的使用,以增强代码的灵活性和可维护性。这不仅能加深对 TypeScript 的理解,还能提升编程技能。






















暂无评论内容