排序
使用 push 方法添加对象时的注意事项
在 JavaScript 中,使用 Array.prototype.push() 方法向数组中添加元素是一种常见的操作。然而,当涉及到对象时,有一些重要的注意事项需要了解,以避免潜在的问题。
跨域问题与前端Vue中的解决方案
跨域问题是由于浏览器实施的安全策略——同源策略(Same-origin policy)引起的。这个策略限制了从脚本内加载的资源只能来自相同的源(即协议、域名和端口相同)。这是为了保护用户的隐私和数据...
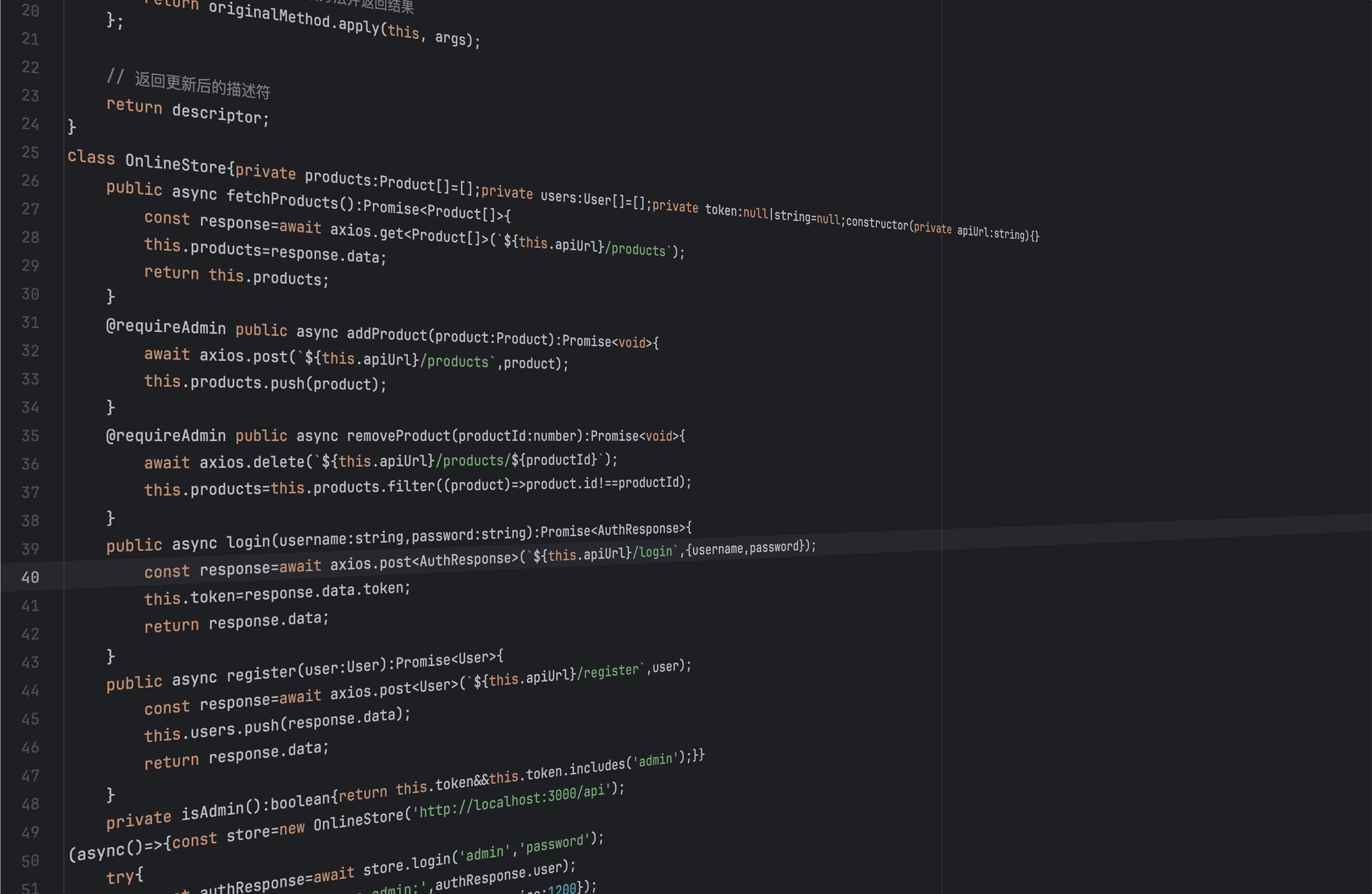
TypeScript 学习指南
TypeScript 是一种由微软开发的开源静态类型检查的编程语言,它是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也都是有效的 TypeScript 代码。
进阶Axios:从入门到实践,构建高效HTTP请求
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js,支持浏览器和 Node.js 环境、支持 Promise API、可以拦截请求和响应、转换请求和响应数据、取消请求、自动转换 JSON 数据
Vue 3 ref 和 reactive 完整指南
Vue 3 引入了新的响应式 API,其中包括 ref 和 reactive 两个核心概念。这两个 API 提供了创建和管理响应式数据的新方法。本文将深入探讨 ref 和 reactive 的用法、内部实现以及一些高级用法。
解决Vue项目刷新404
在Vue(或React)单页应用(SPA)中,经过打包后生成的'dist'文件夹内,通常只包含一个'index.html'文件以及一系列静态资源。这设计背后的原因在于SPA的架构特点:只有一个'index.html'作为应用...
使用脚手架(Vue-Cli)创建Vue项目
node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语...